12 Principles
- Solid Drawing is a process that adds depth, height, and weight to make the 2D drawing more realistic, which overall makes the drawing have 3D effects within a 2D drawing. With the usage of balance, depth, and volume, it adds more of a third dimensional figure within the animation.
- Solid drawing grants the artist the advantage to draw the character or object with the aspects of weight, volume, balance, anatomy, lighting, shading and shadow effects and gradients.
- https://darvideo.tv/blog/the-meaning-of-solid-drawing-and-how-it-changed-over-the-course-of-years/#:~:text=Solid%20drawing%20has%20a%20general,character%20from%20any%20possible%20angle.
 Timing and Motion:
Timing and Motion: - Timing and Motion is defined as how long it takes for an action to take in place from the beginning to the end. We use the law of physics to add more movements, interest, and realism to the animations. There are three main aspects to follow with timing and motion, being weight size, scaling properties, and emotions.
- With weight, two objects can have different sizes from how you adjust their timing. With scaling, smaller and lighter objects are normally faster in motion, whereas bigger and heavier objects are normally slower. Lastly, with emotions, the motion of the character’s speed is adjusted depending if they are relaxed or anxious.
- https://www.pluralsight.com/resources/blog/software-development/character-animation-fundamentals-timing-spacing#:~:text=Timing%20animation%20refers%20to%20how%20long%20an%20action%20takes%20from,%2C%20scaling%20properties%2C%20and%20emotion.
 Secondary action:
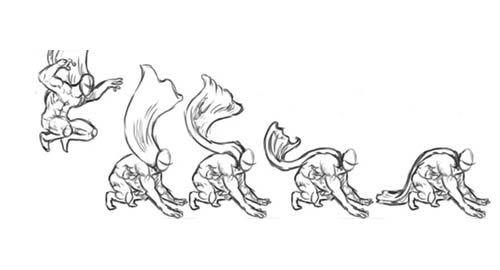
Secondary action:- Secondary action is an action that supports the main action. Let’s say someone is sadly, the main action that they are walking but the secondary action would likely be the individual slouching with their arms drooping to the side. To discover secondary actions, it can often be discovered through understanding of anatomy.
- Let’s say a cheetah turning the main action would probably be the main body being at a sharp angle in relation to the ground, but the cheetah’s tail still follows the motion, adding to the sharpness of the turn.
 https://www.schoolofmotion.com/blog/secondary-animation#:~:text=Secondary%20animation%20is%20any%20additional,%2C%20movement%2C%20or%20even%20sounds.https://pixune.com/blog/secondary-actions-in-animation/
https://www.schoolofmotion.com/blog/secondary-animation#:~:text=Secondary%20animation%20is%20any%20additional,%2C%20movement%2C%20or%20even%20sounds.https://pixune.com/blog/secondary-actions-in-animation/ - Anticipation:
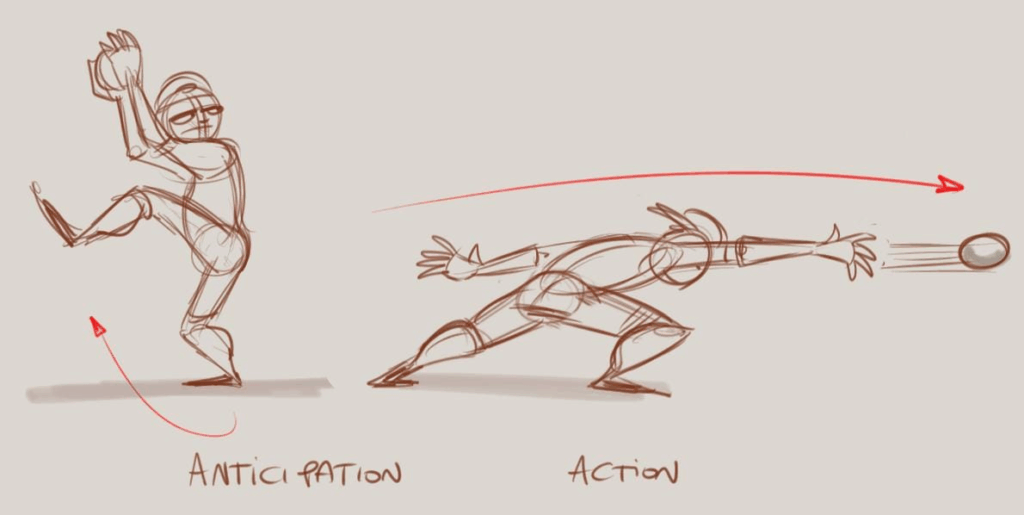
- Anticipation is, in short, the wind-up action before a larger action. As a basic example, in order to jump one must squat down first then shoot up. This idea is supported by the arc principle of animation. Let’s say you’re throwing a punch, to be able to put your weight behind it, you need to pull back and then lean into it, ultimately creating an arc. It is then further supported with the idea of secondary actions where a person’s body rotate slowly in the opposite direction. Basic path is anticipation>arcs>secondary action>follow through.
 https://learn.toonboom.com/modules/animation-principles/topic/anticipation-principlehttps://pixune.com/blog/anticipation/
https://learn.toonboom.com/modules/animation-principles/topic/anticipation-principlehttps://pixune.com/blog/anticipation/ - Arcs:
- Arcs are the natural, curved trajectories that most objects and people follow during movement, and they are essential for rendering a realistic and aesthetically appealing animation. In real life, motion rarely follows a perfectly straight line, whether it’s the arc of a character’s arm, the launch of a ball, or a head’s rotation, most motions trace curved paths because of gravity. Without them, movement can seem rigid, artificial, or unrealistic. For instance, when a character waves, their hand traces a gentle curve instead of a sharp or straight line.
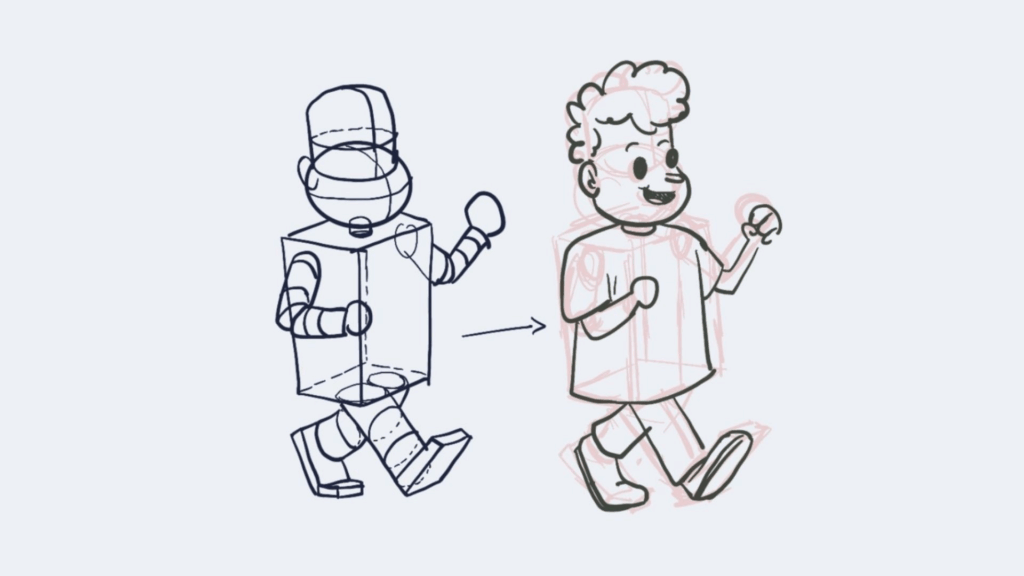
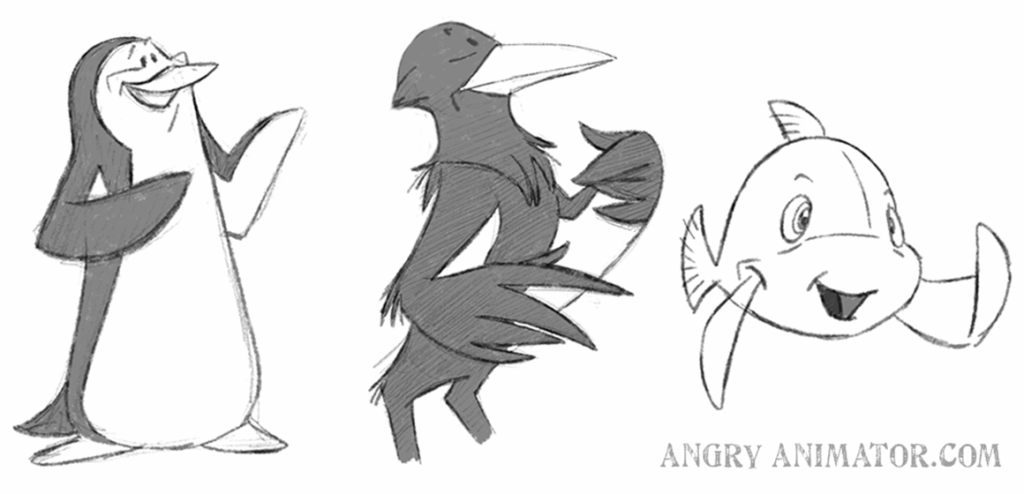
- Appeal:
- Appeal has more to do with the character designs in animation. It is the basic idea of designing characters that are distinct from each other and attract your attention. Appeal is easier to understand if you have an understanding of silhouettes and shape language.
- Silhouettes are in short, the understanding of what the shadow of the characters your drawing would look like, if you design characters for your animations and they have similar silhouettes they are not very attractive to the eye. Silhouettes are also a way for the audience to identify the characters, to increase appeal it would help if the characters are distinguishable by their silhouettes.
- Shape language is similar, but more in the concept that each character is built from many different shapes. If the characters you design have a lot of similar shapes you could lose the appeal of the character. Shapes have different understandings to them; you can tell a lot by the shapes and lines. When thinking of soft and kind characters you likely would associate them with a rounder appearance, harsher shapes can also be true for harder or evil characters.
- Shape language and silhouettes are the basic understanding of appeal, one can mix the two subjects. In addition to the two, you can also add effects and different colors in order to create a better visual to the characters or environment. You could also play with contrast and create characters that have a harsh appearance, but a kind personality.
 https://www.dsource.in/course/principles-animation/appeal#:~:text=IDC%2C%20IIT%20Bombay-,Appeal,They%20should%20have%20charisma.https://pixune.com/blog/the-principle-of-appeal-in-animation
https://www.dsource.in/course/principles-animation/appeal#:~:text=IDC%2C%20IIT%20Bombay-,Appeal,They%20should%20have%20charisma.https://pixune.com/blog/the-principle-of-appeal-in-animation - Slow In & Slow Out:
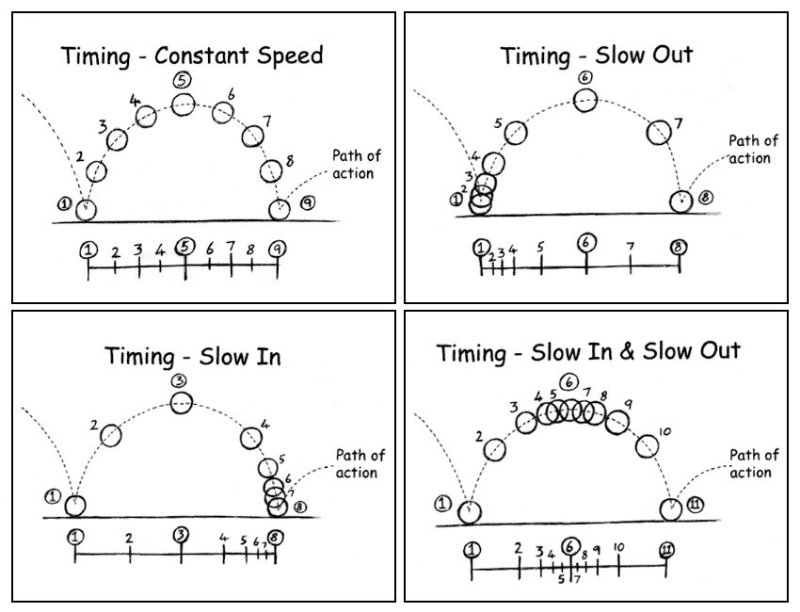
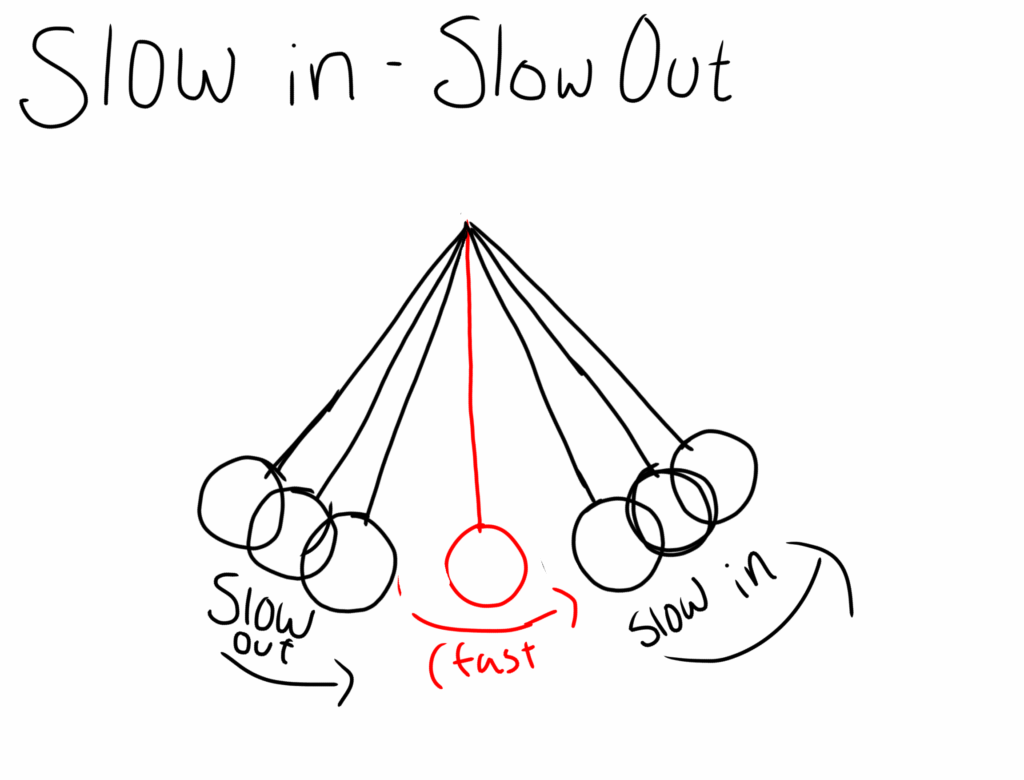
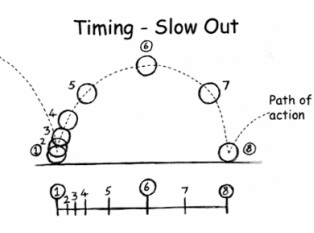
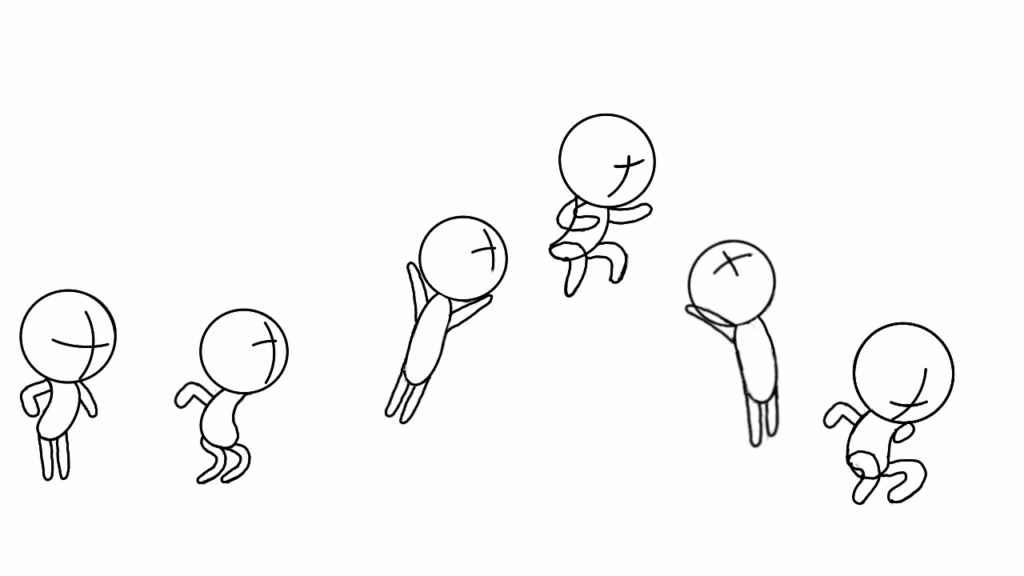
- Slow In and Slow Out is a principle of animation that brings realism and believability to movement. It describes how most motion in real life doesn’t begin or end suddenly.
- Instead, characters and objects start to speed up at the beginning of an action, and decelerate toward its conclusion. For instance, when a person tosses a ball or operates a vehicle, they don’t immediately attain maximum speed or abruptly stop; there’s a gradual acceleration and deceleration. In animation, this principle is made by positioning additional frames at the beginning and end of a motion, while reducing the number of frames in the center, where the speed is greatest.
 Utilizing Slow In and Slow Out gives animation a natural quality, and it makes it feel less robotic. It improves the weight, timing, and rhythm of a character’s movements and directs the viewer’s focus to important poses. Without this principle, a character’s motion could seem unrealistic. For example, an arm might “snap” into position rather than smoothly moving there.
Utilizing Slow In and Slow Out gives animation a natural quality, and it makes it feel less robotic. It improves the weight, timing, and rhythm of a character’s movements and directs the viewer’s focus to important poses. Without this principle, a character’s motion could seem unrealistic. For example, an arm might “snap” into position rather than smoothly moving there. 
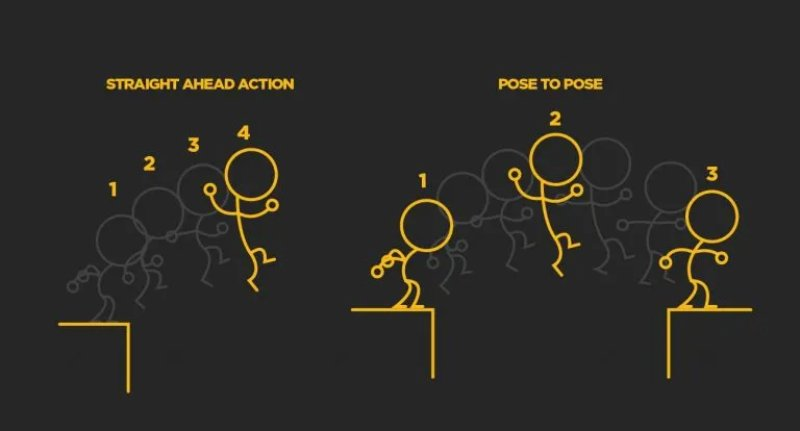
- Straight ahead and pose to pose action:
- Straight Ahead Action and Pose to Pose are two essential methods in the 12 Principles of Animation, each providing unique benefits. People often believe Straight Ahead Action and Pose to Pose are the same thing, but they really are not. Straight Ahead Action is creating each frame consecutively from start to finish. This technique generates smooth, dynamic, and natural movement, which makes it perfect for animating unpredictable or elements such as fire, water, hair, or smoke. Since the movement occurs without a strict organization, it frequently seems vibrant and natural. With that said, managing timing and proportions can be more challenging, and it’s more likely that characters might stray from the model or drift from the intended course of action.
 Furthermore, Pose to Pose animation starts with specifically designing the key poses, meaning the beginning, conclusion, and other important points. After these primary poses are set, animators create the in-between drawings to finalize the motion. These are known as breakdowns. This method allows for enhanced control over timing, composition, and consistency. This makes it perfect for dialogue scenes and actions. Pose to pose is ideal for saving proportions.
Furthermore, Pose to Pose animation starts with specifically designing the key poses, meaning the beginning, conclusion, and other important points. After these primary poses are set, animators create the in-between drawings to finalize the motion. These are known as breakdowns. This method allows for enhanced control over timing, composition, and consistency. This makes it perfect for dialogue scenes and actions. Pose to pose is ideal for saving proportions. 
- Staging:
- Obviously, from the title we can know that this aspect of animation is all about setting the scene.
- This principle is able to let the viewer get a deeper understanding of the characters and plot. Staging connects the scene’s emotion, acting, expression, attitude, and cinematography. We are able to use these factors to attract the attention of the audience which is extremely vital. We must consider every object within the foreground and background, along with the placement of everything.

- Camera angles are a feature that can not be forgotten. The position of the camera gives us a fresh point of view on the situation. Depending on the scene, It can be good for the camera to have no movement, but you can say the same thing about the opposite. Camera movement can allow more immersion, even if it is just a little. For example, a little camera shake during an interview scene allows an uneasy, more realistic atmosphere.
